When enabled, scrolls to top of document in iOS Safari on Version: 4.0.0-beta.0 · Issue #237 · willmcpo/body-scroll-lock · GitHub

Javascript window scroll movement capture upscroll without JQuery - JavaScript - SitePoint Forums | Web Development & Design Community

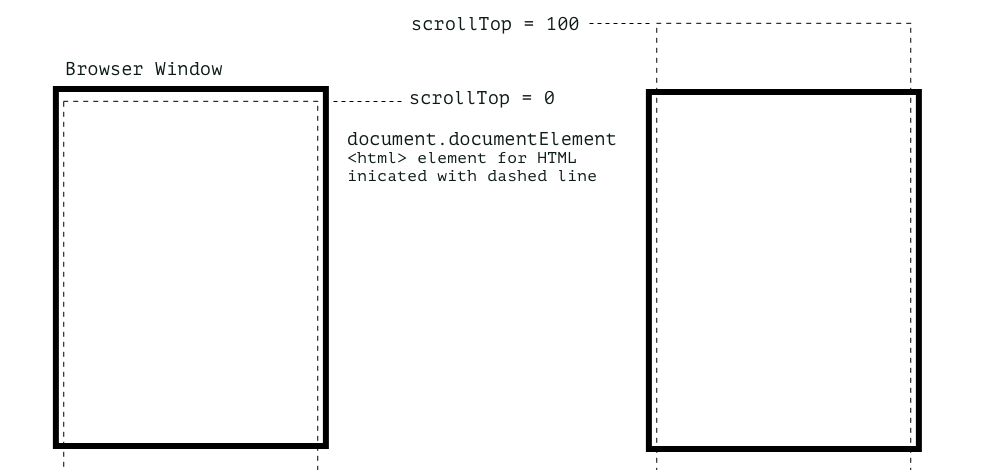
My scrollTop value is not working? scrollTop, offsetTop, pageYOffset, scrollY? Help! | by Dani Kim | Medium

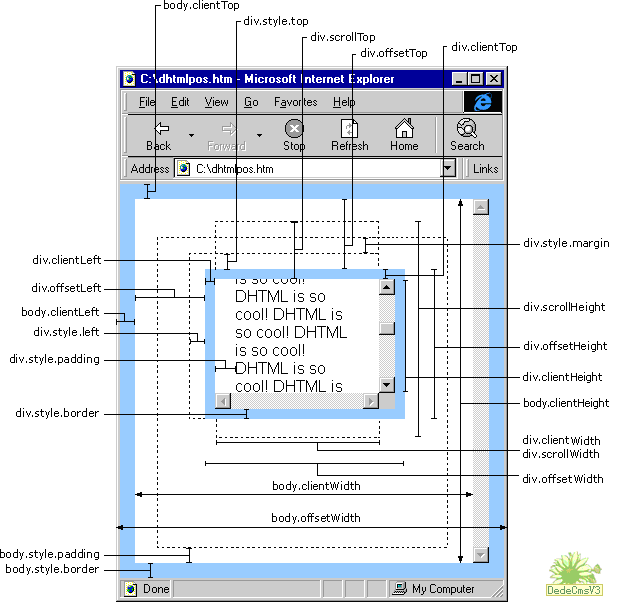
javascript - Can someone canonically differentiate between scrollTop and scrollHeight? - Stack Overflow

javascript - Is it possible to set the context of scroll event to `document. body` instead of `window`? - Stack Overflow

Javascript window scroll movement capture upscroll without JQuery - JavaScript - SitePoint Forums | Web Development & Design Community