Trouble with CSS Background Color - HTML & CSS - SitePoint Forums | Web Development & Design Community

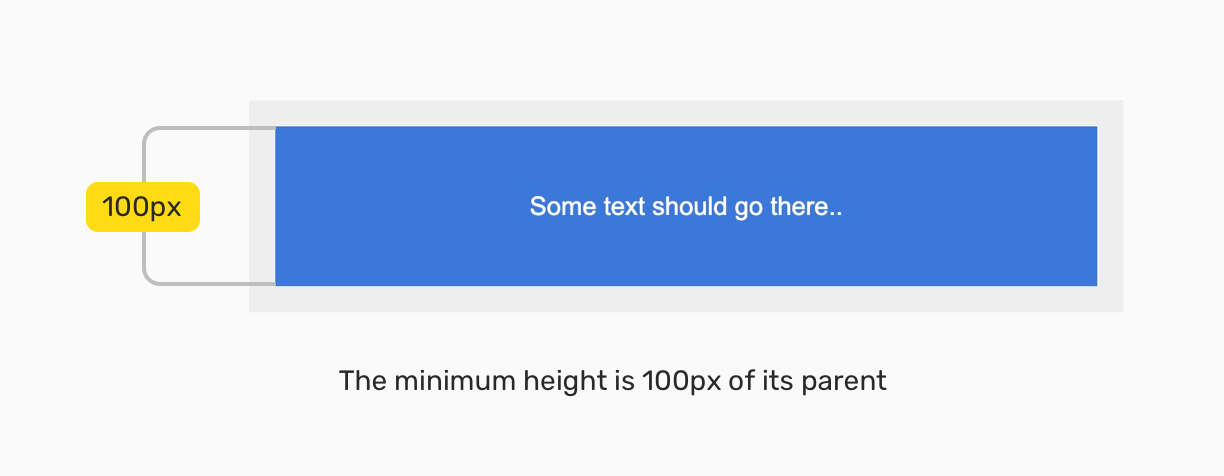
html - CSS: Non-discrete min-height in relation to parent, but also able to expand parent - Stack Overflow

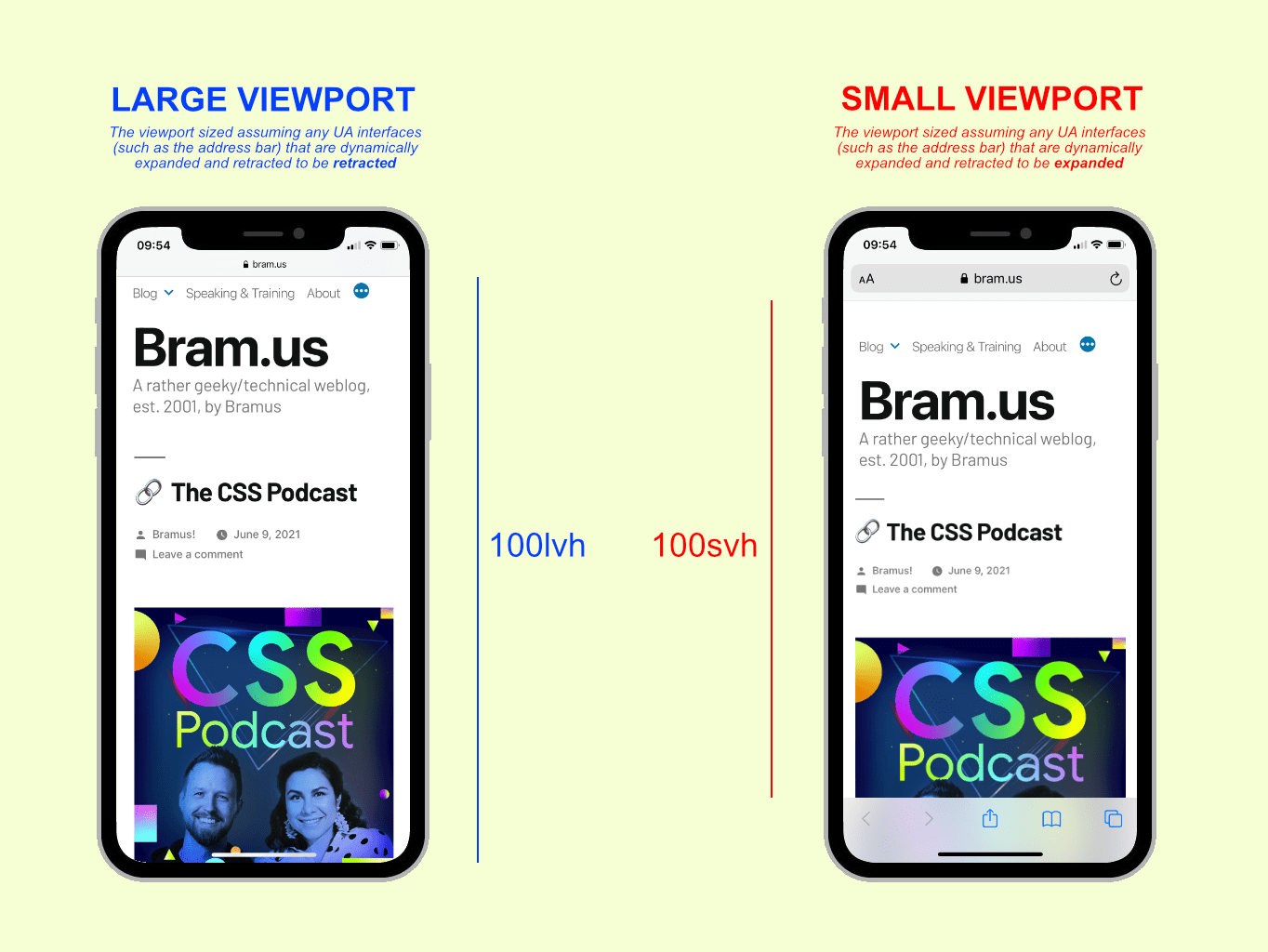
css - Html element with height set to 100vh does not always span the whole page height - Stack Overflow